ソラコムのイベントでLTしたらSORACOM Lagoonがパワーアップした話
この記事について
この記事はSORACOM Advent Calendar 2019 2日目の記事なります。今回は年末振り返りを考えてLT発表はしたけどブログ記事にしてなかった内容を紹介します。元ネタの資料は以下。4月に行われたSORACOM Drunkup でLTさせていただいた内容です。実はタイトルの通り、このLTの最後に提案した機能が先日Lagoonの新機能として取り込まれたようです。直接的なトリガーなのか、たまたまだったかはわかりません。最後にそのことについても触れます。
当日のイベントの様子は以下のソラコムさんのイベントページにまとまっています。
最初に当時のLTの内容について紹介します。
非接触温度センサーの可視化
LTではSORACOM Lagoonで非接触温度センサーの可視化についてお話をしました。このブログでも何度か紹介したPanasonicのGrid-Eye(AMG8833)は8x8の解像度をもつ非接触の温度センサーです。詳細は以下の過去記事を参照してください。
温度センサアレイを利用すると空間の温度分布を2次元データとして取得することができます。下手なところではエアコンの温度センサーや人発見に利用されたりします。それ以外にも機械の遠隔監視(異常温度の検知)などできるかもしれません。2次元のデータなので、温度の数値データを表示するだけでは人が直感的にわからないため、2次元のヒートマップ画像として表示することが直感的です。これをSORACOM Lagoonで表示させる方法について記載します。
SORACOM Lagoonで2次元ヒートマップを表示させるアーキテクチャ
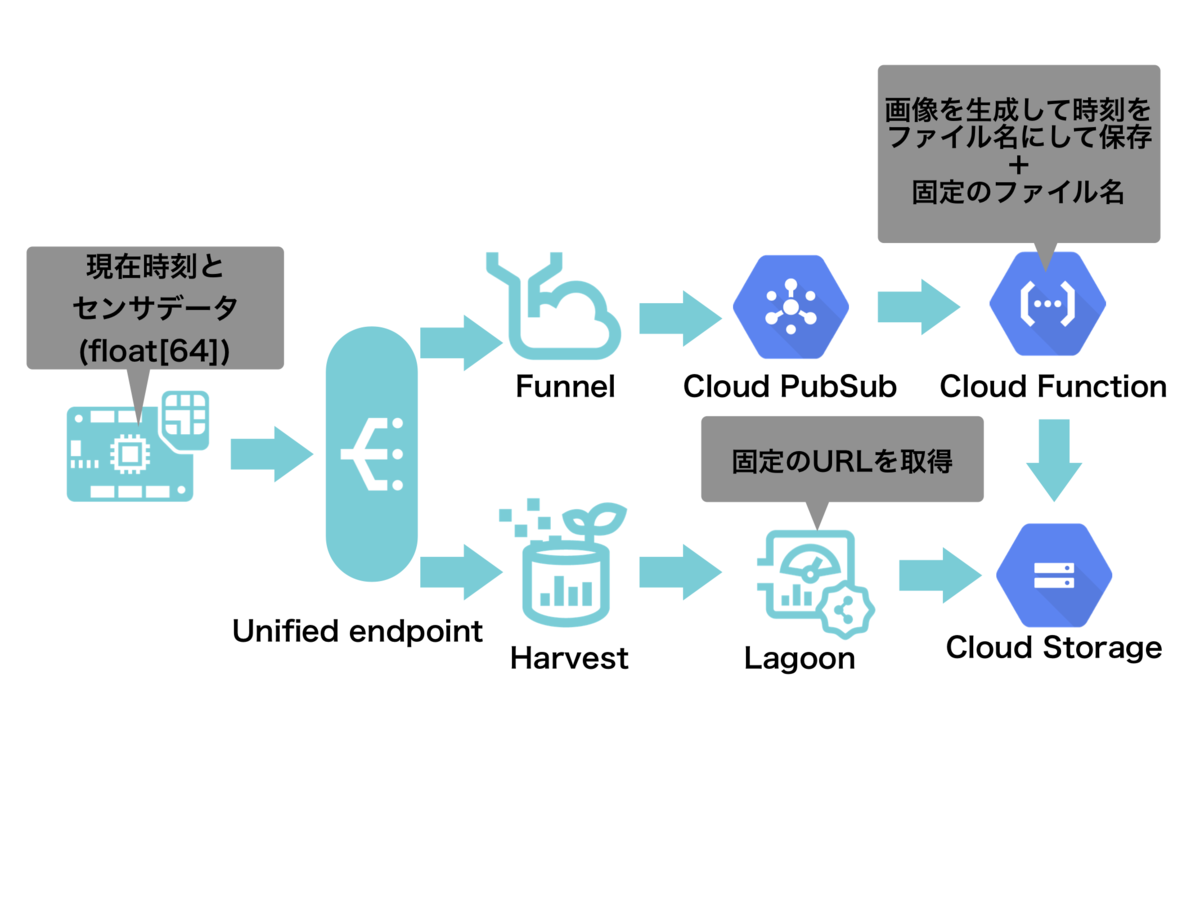
SORACOM Lagoonのヒートマップパネルは時系列で、1次元のデータ分布の変化を表示させるヒートマップです。そのままでは2次元分布のヒートマップを表示させることができません。そこで、あらかじめ2次元ヒートマップを作成しておきます。その画像をDynamic Image Panelで表示させる方法をとりました。具体的には以下のように組みました。

Wio LTEを使い、AGM8833のデータを読み取ります。読み込んだデータはUnified EndpointからFunnel->GCP Cloud PubSubを通り、Cloud Functionに送られます。Cloud Functionでは送られてきたデータを2次元のヒートマップに変換して、特定のファイル名でCloud Storageへ保存します。また、UnifiedEndpointに送られたデータはHarvestへも送信されています。Harvestでデータを受けることでDynamic Image Panelのデータ取得のトリガーにします。
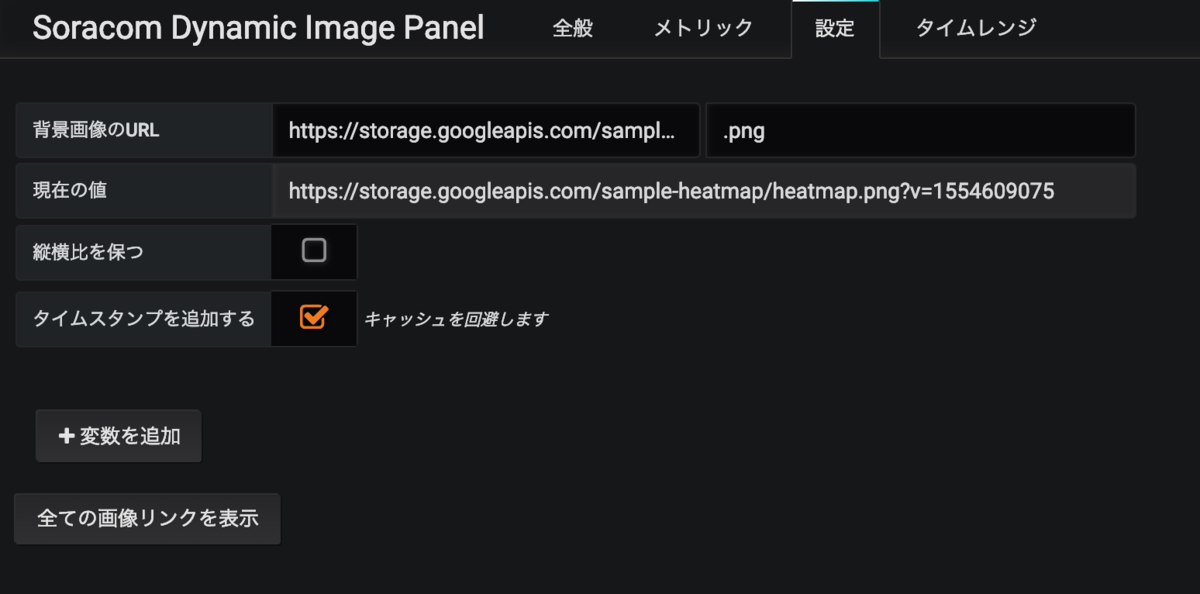
Dynamic Image Panelの設定
Dynamic Image Panelの設定では画像のURLにCloud Storageに保存さているファイルのURLを指定します。あらかじめ、Cloud Storageの設定を外部からHTTPリクエストでアクセスできるように設定しておきます。このままだとDynamic Image Panelがリクエストをキャッシュするため、アクセスごとに画像を読み込むためには「タイムスタンプを追加する」にチェックを入れ、URL末尾にタイムスタンプのGETパラメータを追加します。Cloud Storage側はGETパラメータを無視しますが、クライアント側からは別URLとしてアクセスするのでリクエスト時にキャッシュを利用しません。こうすることで、新しいデータが到達するたびに更新された画像を表示させることができます。

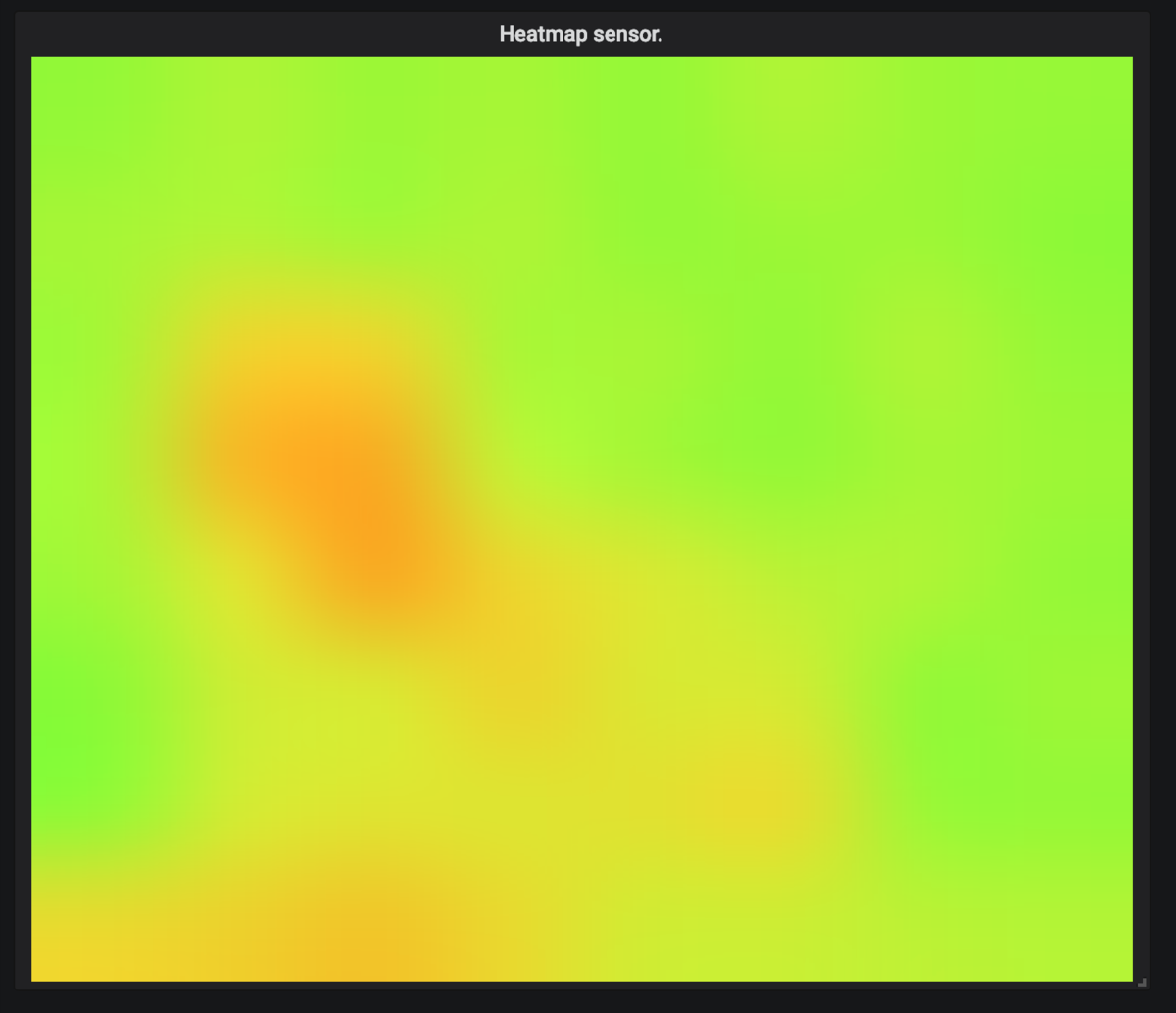
Dynamic Image Panelに表示される画像は以下の画像です。実際は8x8の画像ですが、Bicubic法で擬似的に解像度を上げています。

ちなみにカラースケールで値を表示させる方法は以前Qiitaに書いた以下の記事の方法を利用しています。
※余談ですが、最近この記事にが書籍で紹介さているようです。こうやって書いた記事が誰かの役に立つのは本当に嬉しい限りです。

- 作者: 下島健彦
- 出版社/メーカー: リックテレコム
- 発売日: 2019/11/08
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

IoT開発スタートブック ── ESP32でクラウドにつなげる電子工作をはじめよう!
- 作者: 下島健彦
- 出版社/メーカー: 技術評論社
- 発売日: 2019/08/13
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
その後のお話
今回紹介した内容を当日のLTでお話しました。その中で課題として
「Dynamic Image Panel はパブリックに公開されているURLにしかアクセスできないので認証機能が欲しい」
という点を「ソラコムサンタ案件」として紹介しました。こういった機能がつけばプライベートな環境で逐次生成した画像の表示やカメラで撮影した画像の表示が安全にできるようになり、SORACOM Lagoonの活用の幅が広がると考えました。
そして時は流れてその半年後の10月、、、、ソラコムさんより以下のアナウンスが出ています。
今日の日経xTECH EXPO2019 特別公演で玉川より4つの新発表が!「SORACOM Harvest FilesとSORACOM Lagoon連携」「SORACOM Napter監査ログ機能」「VPGアウトバウンドルーティングフィルター」「SORACOM IoT SIM通信経路の最適化」です。もちろん今日からお使いいただけます! https://t.co/1dQqv5CBh1
— 松下享平 (Max@SORACOM) (@ma2shita) 2019年10月9日
なんとDynamic Image Panelの認証機能が発表されていたのです。まさにLTしたらSORACOM Lagoonがパワーアップしました!
まとめ
最初に書いた通り、本当にLTが要望トリガーになったかは定かではありません。おそらく他にも同様のリクエストがあったと思います。ですが、LTや事例発表のついでに自分の困りごとや提案を一緒に混ぜ込んでおくと目に止まりやすくなるはずです。こういうサービサーとユーザとのコミュニケーションができるのもソラコムサービスの魅力の一つだなと改めて感じた出来事でした。ソラコムサービスを利用されている方は困ってることやこういう機能欲しいを積極的に発信していくことをお勧めします。SORACOM UG Tokyoでは2020年2月にUGイベントを企画中です。もしLTや発表やってみたいよって方は#soracom_ugをつけてTwitterに呟いてみてください!また#ソラコムサンタでもリクエストを受け付けているようです。
今年も多くの要望が叶えられるであろうソラコムサンタを楽しみに待ちたいと思います。